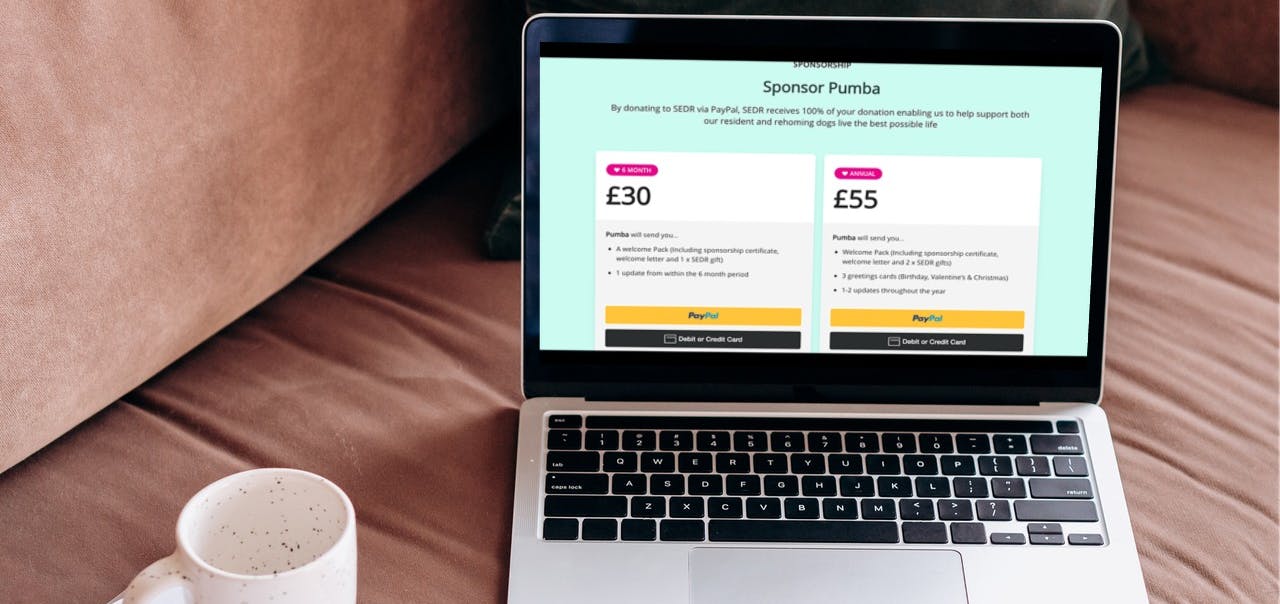
Setting up Recurring PayPal payments

Nicki Lever


1 min read
The user experience of the end product is something very close to my heart. But before a line of code is executed, considerations for the developer experience are key when creating and scaling websites effectively. How future-proof can your site be? Here are some reasons why using this framework helps propel your digital product beyond your competitors:
Source content faster. Compile and build faster. Build the fastest websites on the web…faster.
Deploy and host on Content Delivery Networks, delivering content to visitors faster than traditional servers.
Statically generated sites have fewer vulnerabilities than traditional websites and monolithic platforms.
Watch this short video to understand how Gatsby powers the modern web.
As an official Agency partner, we can now work directly with Gatsby, and discuss your upcoming project and its potential growth going forward. This means that as your business grows, we can be there to ensure the experience for your users is bulletproof - giving you the confidence to concentrate on creating engaging interactions with your clients.
Find out more about Gatsby:

As with everything in life, things pan out better when you work together. So if you are looking for a website support, updating a Shopify Theme, a fresh out of the box site or support with your Digital Strategy, you've come to the right place. We pride ourselves on our flexibility and honesty.
Why not get in touch?